Redux - Additional Topics
Review, Research, and Discussion
- What’s the best practice for “pre-loading” data into the store (on application start) in a Redux application?
- Can use a useEffect() hook to load data on application start.
- When using a thunk/async action that dispatches the actual action, which do you export from your reducer?
- You export the actual action from the reducer.
Vocabulary Terms
Middleware :
- Code you put in between the framework receiving a request and the framework generating the response.
Thunk :
- Function that wraps an expressio to delay its evaluation.
React Native

- a framework that enables web developers to create robust mobile applications using their existing JavaScript knowledge.
- In other words: It is an popular JavaScript-based mobile app framework that allows you to build natively-rendered mobile apps for iOS and Android.
- It offers faster mobile development, and more efficient code sharing across iOS, Android, and the Web, without sacrificing the end user’s experience or application quality.
- supported by Facebook.
React Native Vs React
- React Native :
- uses native components as building blocks.
- React :
- uses web components as building blocks.
React Native Pros & Cons

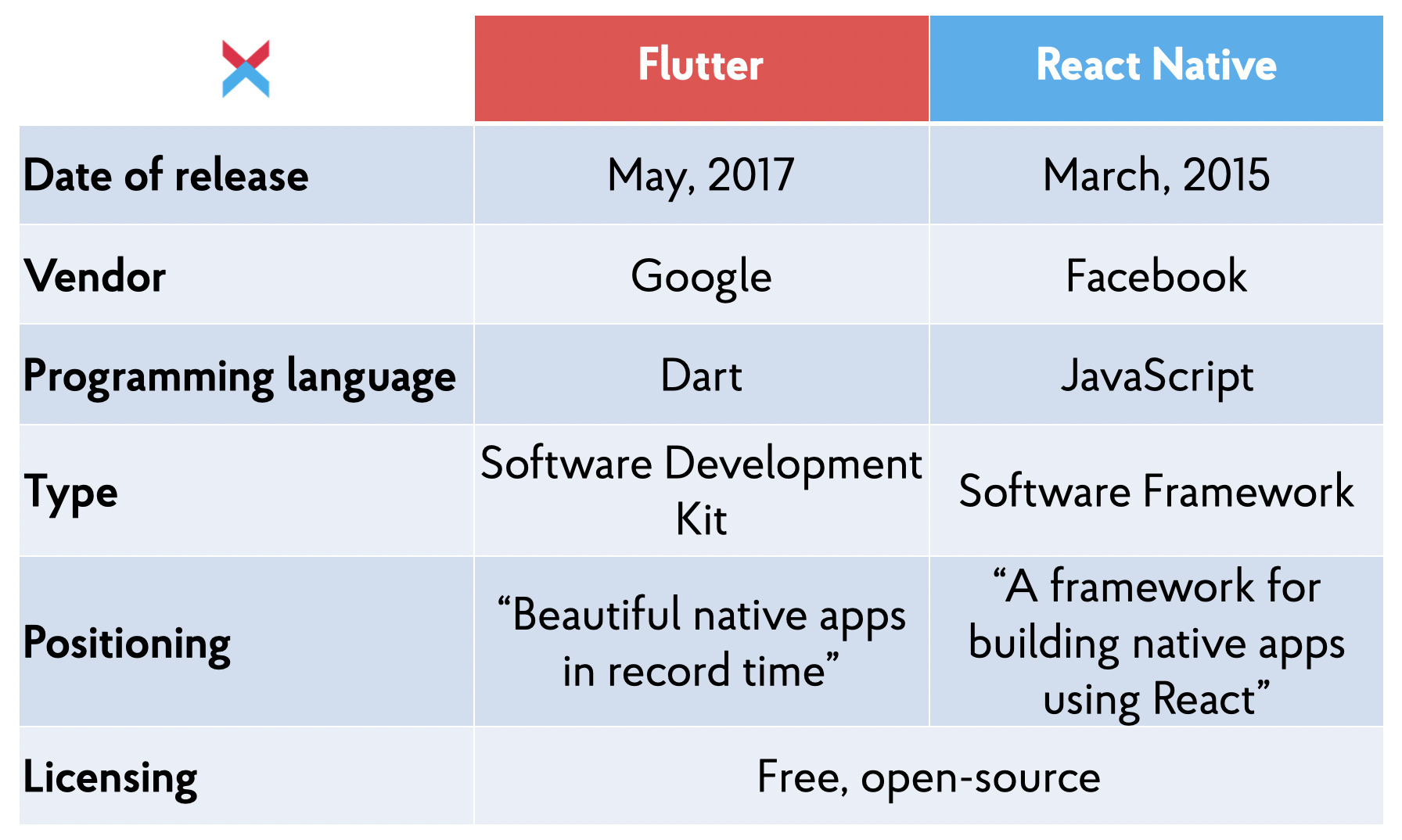
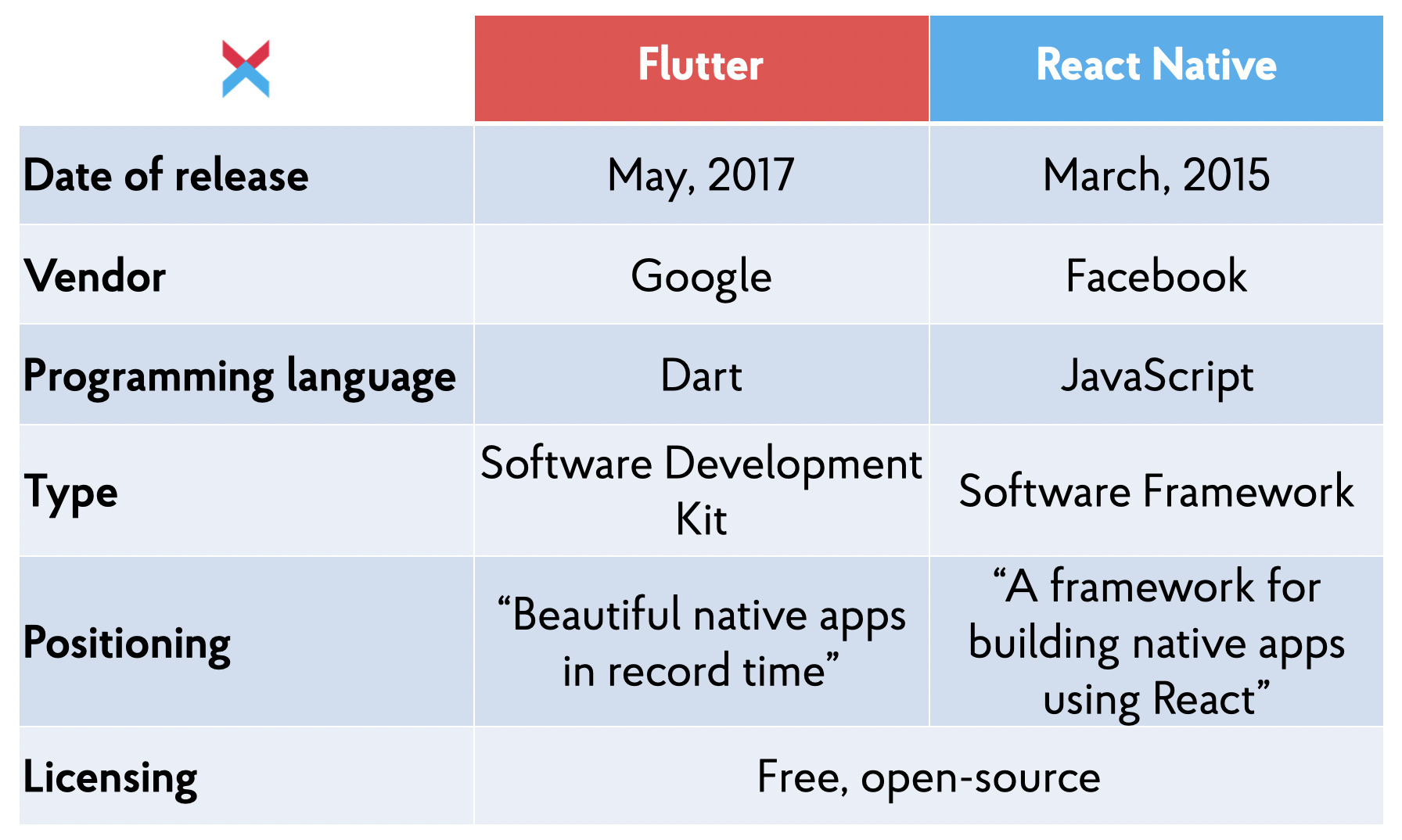
React Native vs Flutter

Building a react native app:
- Install react native and react.
- import { Text, View, StyleSheet, Button } from ‘react-native’
<View></View> with style attribute: renders a container.<Text> Test goes Here </Text>: render a text.<Image></Image>- StyleSheet.create().